סעפת IMS, עושה משהו אחר

 בפוסט הקודם ראינו איך לעשות כדי ליצור שירות IMS, רכוב על התבנית
בפוסט הקודם ראינו איך לעשות כדי ליצור שירות IMS, רכוב על התבנית קמצוץ בסיסי שמגיע כברירת מחדל.
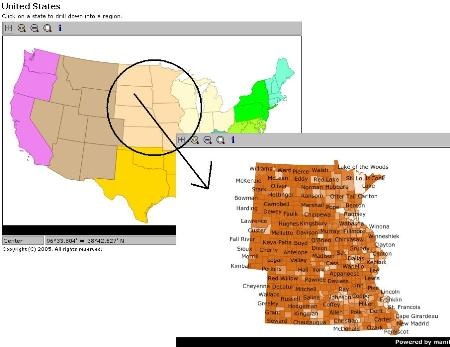
עכשיו בואו נראה כיצד ליצור אינטראקציה בין מפה אחת לאחרת באמצעות אפשרות ההיפר-קישורים וקוד כלשהו. הפרויקט מבוסס על מפה של ארצות הברית, עם נושאים אזוריים, בדומה למה שיכול לקרות כשניווט ממגזרי אינדקס או ממפות רבעיות בקנה מידה שונה.
הנתונים
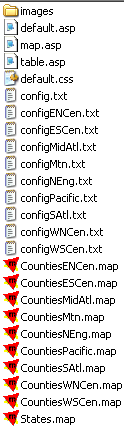
- מפת אינדקס 1 שנקראת States.map, מורכבת רק מהרכיב, יש לה config.txt משלה
- מפה אחת לכל אזור עם מפה משלו, יש לו מפה נוספת לציור שלו ותווית, ואז היא מתפרסמת עם config.txt משלה
- 1 asp כברירת מחדל, המציג את האינדקס
- 1 asp בשם מפה, המהווה את התבנית עבור ממופה ביותר; זה בודק אשר המפה ואת תצורה כי חייב לרוקן
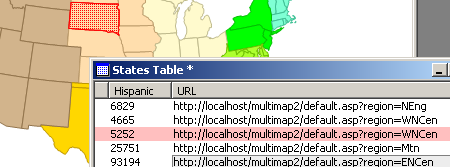
- 1 שואף להציג את הטבלה מימין, שתוצג תפעיל את הפקודה "מידע"
- תבנית סגנון 1 בשם default.css
- תיקיית 1 שבה התמונות ממסגרות המפה
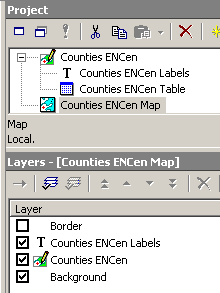
 אם אנו רואים את הגרף, הפרסום של כל אחד מהאזורים נעשה על ידי יצירת מפה בודדת, עם התווית והנושא שלה. אך כששלחו אותו לפרסום הם בחרו באותה תבנית אך עם תצורה אישית.
אם אנו רואים את הגרף, הפרסום של כל אחד מהאזורים נעשה על ידי יצירת מפה בודדת, עם התווית והנושא שלה. אך כששלחו אותו לפרסום הם בחרו באותה תבנית אך עם תצורה אישית.
בסוף המקרה, הקופיג מכיל טקסט בסיסי המגדיר את הרכיב, הקובץ לפתיחה וערכים אחרים.
רכיב = מחוזות Mtn מפה
זכויות יוצרים = זכויות יוצרים (C) 2005. כל הזכויות שמורות.
cx = 600
cy = 400
קובץ = C:
היפר = = נכון
imageDesc = שקר
לוגו 49
כתוביות = לחץ על הקישור למעלה כדי לחזור למפת ארה"ב.
הרי הכותרת =
פונקציונלי
מה שמבקש הוא שממפת אינדקס תוכלו לעבור למפה מסוימת ולחזור לקודמתה.
הם פותרים זאת על ידי הצבת כתובת URL בטבלה המציינת לאן היא תעבור, למקרה שהאינדקס ישלח רק למפות האזור. במקרה של מפות אזור לעיל יש כתובת אתר לחזור למפה הראשונית.
<% if (title! = "" || region! = "") {%>
">
<% if (region! = "") {%>ארצות הברית> <%}%>
<% if (title! = "" && region! = "") {%> - <%}%>
<% if (title! = "") {%> <% = קידוד (title)%> <%}%>
<%}%>
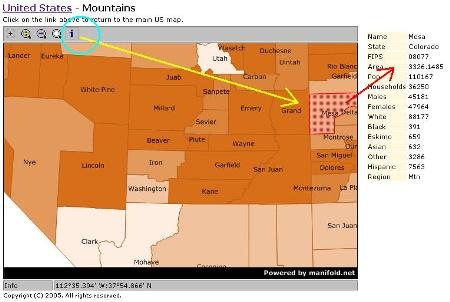
כדי לפרוס את הטבלה, הם יצרו ASP אשר מעלים את הנתונים של האובייקט הנבחר בטבלה, כפי שניתן לראות ב- iframe מימין.


היפר-קישורים
כל המדע של תבנית זו מבוסס על יצירת היפר-קישורים בין מפה אחת לאחרת:

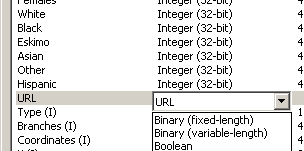
אם הם קבועים, זה לא יותר מאשר כתובת אתר למארח, בחירת כי מתוך תבנית ברירת המחדל לבחור מפה. כדי ליצור עמודה של  היפר-קישור נבחר בסוג נתוני ה- URL מעיצוב הטבלה, במקרה זה על ידי שליחה למשתנה הנקרא "אזור" המוגדר בתבנית ברירת המחדל של asp.
היפר-קישור נבחר בסוג נתוני ה- URL מעיצוב הטבלה, במקרה זה על ידי שליחה למשתנה הנקרא "אזור" המוגדר בתבנית ברירת המחדל של asp.
// ליצור פרמטרים
var command = parameterForm ("פקודה", "הפעלה");
var mode = parameterForm ("מצב", "מרכז");
var region = parameterForm ("באזור"," ");
var regionCurrent = פרמטר ("באזור"," ");
var state = parameterForm ("מצב", "");
var x = parameterForm ("x", "");
var y = parameterForm ("y", "");/ / לשנות אזורים במידת הצורך
אםבאזור ! = zoneCurrent) {
באזור = RegionCurrent;
מצב = "";
}
אה !, אתם חוששים מהקוד, בואו ניתן להוריד את הדוגמה הזו ודוגמאות אחרות מה- האינטרנט של סעפת, כולל את המפות ותיקיית הפרסום עם ה- ASP שנוצר. אתה צריך לפתוח אותו ולהגדיר את השירות כ- כפי שהסברתי קודם. ואז אתה יכול להחליף אותו בדוגמה משלך ושם אתה רואה שזה שום דבר לכתוב עליו.
גם בזה התייעצות בפורום מוצגים אתרים אמיתיים שונים המותקנים על מניפולד, עליהם דיברתי על דוגמה קודם.





